Have you ever came across a WordPress blog, saw something you liked, and thought; how they did that, is that a plugin or hack? where can I get those cool mods? etc. Well, you’re not alone in thinking like that. Most WordPress users are always looking or some new ways to optimize their experience.
Keeping this in mind, we created this article by asking WordPress blog owners what kind of hacks and plugins they frequently look for to enhance their blog in any aspect. And here’s our outcome – 60+ most wanted WordPress tips, tricks and tweaks, including those you probably donâÂÂt even know the keywords to search for. Let’s take a look at the content.
Useful plugins you should know…
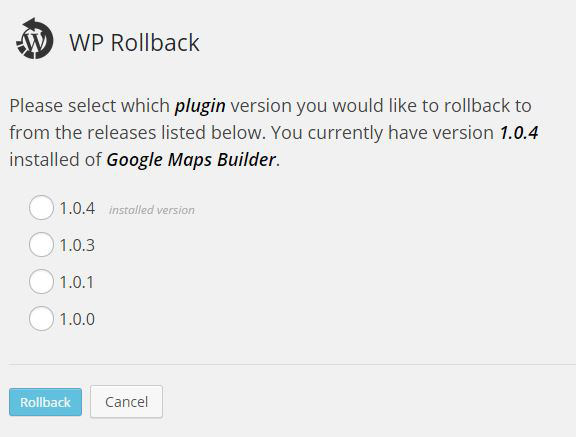
Revert Plugins or Themes to Previous Version (Easily)
As with any other system update, there is a chance that a new plugin or theme update may accidentally screw up your website. WordPress does not allow us to revert to the previous version but you can install this plugin WP-Rollback to get that functionality. Once it is activated it will add a link “Rollback” on any installed plugin.

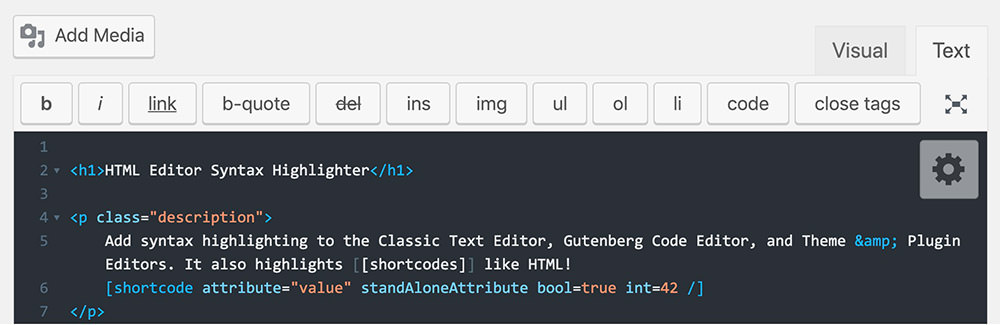
Text Editor SyntaxHighlighter
The WordPress text-mode editor is pretty plain. You can make it more user-friendly by installing HTML Editor SyntaxHighlighter, a plugin that adds syntax coloring like in a code editor. It will make editing a lot easier, especially if you use Text-mode editor more often than the Visual (WYSIWYG) counterpart.

Install Plugin with Single Click
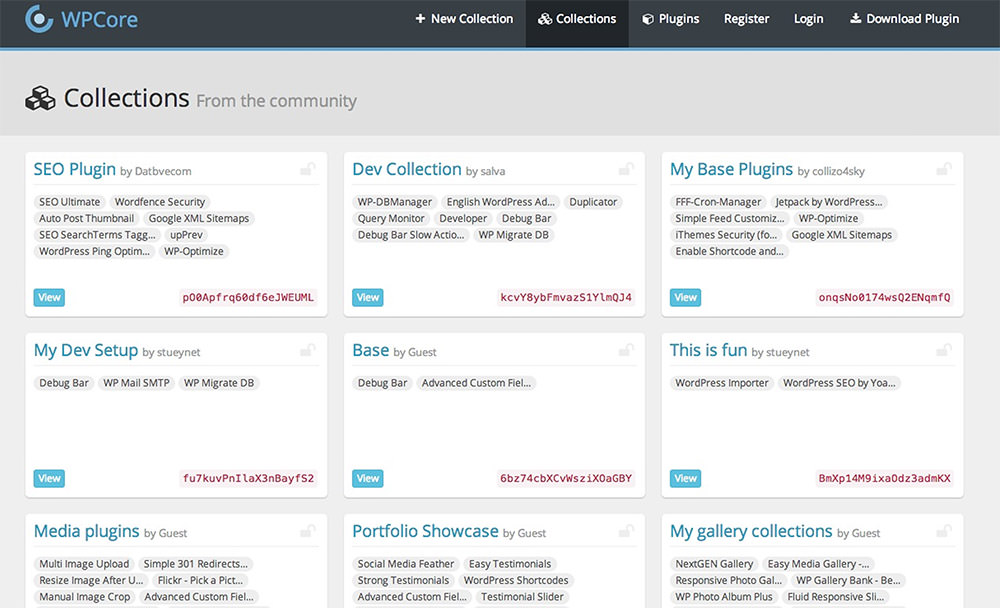
For more plugin management, you could install WP-Core. This is a plugin that makes WordPress plugin installations more streamlined. You can also makes a Collection to put several plugins together and install them with one click.

Show Disk Usage Chart
Install this plugin Disk Usage Sunburst to display a beautiful visualization, similar to DaisyDisk, of your website disk space usage. A quite useful utility to add to your website.
Add Gravatar for post author
Showing an avatar image is one way to get recognized online. With Gravatar be part of the WordPress Core, we can easily show an avatar within your theme from your Gravatar account very easily. This article from ThemeShaper will show you how.
Using custom page as homepage
WordPress will display a list of posts on the home page. But did you know that you can select a specific page to show static content and use other page to show the list of Posts.
Create and display thumbnails for each blog post
This article shows you how to show featured image on your post using the WordPress built-in post thumbnail feature. It’s so easy now to do this. No more hacking around with old ways like TimThumb or hacknig around with the custom field.
Create and display category image
Even so now you can easily show a catgory image the WordPress way. Simply use this plugin called WP Term Images.
Protect CSS mods for any WordPress theme
Let’s learn how you can add a custom CSS on your theme without having to worry that it’ll be overriden.
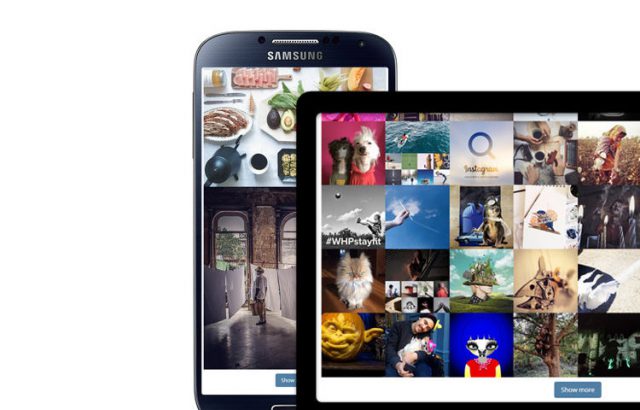
Open links in new windows by default
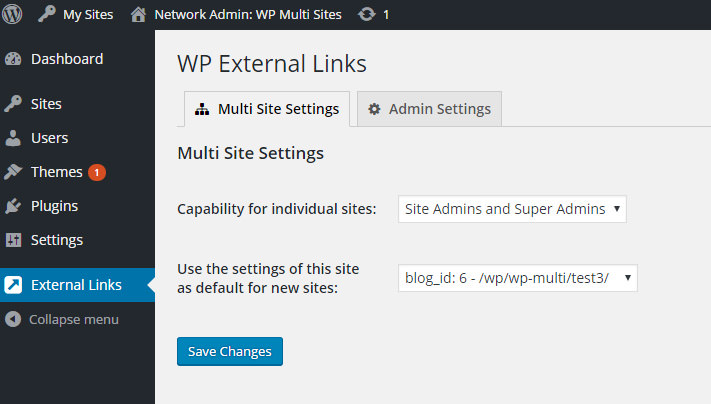
It might be a good idea to open up all links of external sites in a new window, by default. This will allow your users to navigate both your site and the external site at the same. In other words, users will stay longer on your site.

WordPress thumbnail size limit
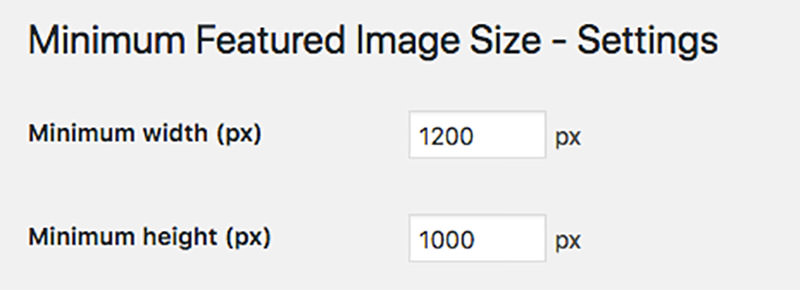
If you’re ever frustratted by your author uploading a blurry or too small of a featured image, this is the perfect plugin for you. Use this plugin to set the minimum height and with that they should be uploading.

Seperate comments from Trackbacks/Pingbacks
WordPress shows both comments and trackbacks and pingbacks in the order of when they are posted. Let’s tidy them up by separating them in a different section.
Creating an Archive Index
Learn how to create a special page in WordPress showing links to all your previous posts arranged in yearly or monthly order.
Custom login page
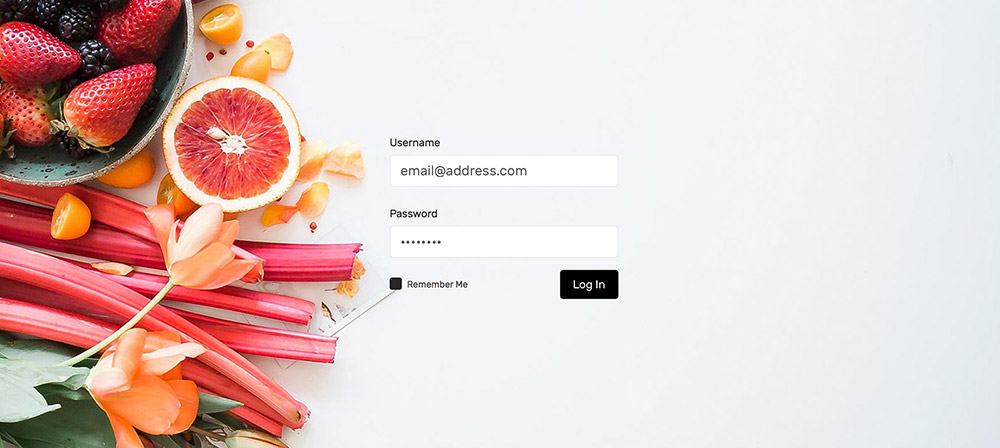
Creating a beautiful WordPress login page gets so much easier with this plugin. You can pick color, background, and it’s position. It just works and no need to code.

Post text and image count
A clever way to count images in your post but leaving the default WordPress smilies out (which is also technically an image), and display the number.
Place content only in RSS Feed
Place additional content in the RSS feed, but not in the content in the website itself. You could use it to place, for example, a copyright notice on your content.
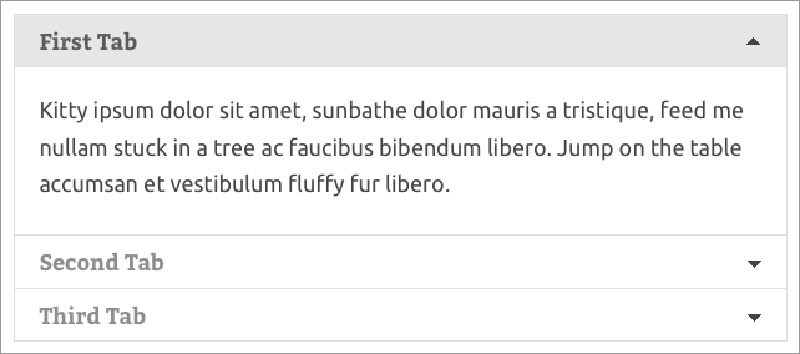
Adding Tabs to Content
Organize your content with Tabs using this plugin. Using Tab is perfect way to show more content in very little or limited space.

Sidebar With Dynamic Contents
Sidebar often is boring as they look the same in every pages. Let’s learn how to show different content in the sidebar.
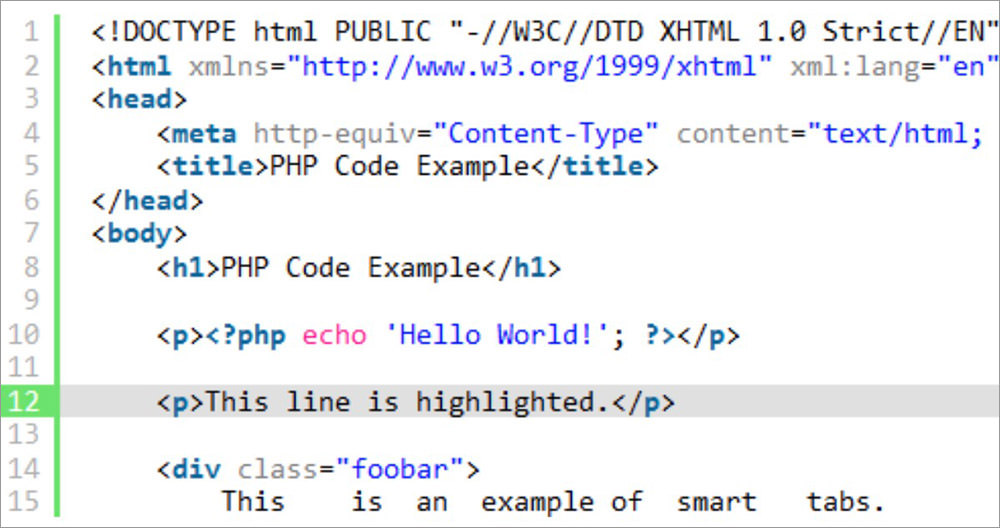
Google Syntax Highlighter for WordPress
With this plugin, you can add proper syntax colors to the code block in the content, and let your users to copy the code easily.

Add Breadcrumbs to Your WordPress Blog
Breadcrumb navigation is good for both SEO and your users. Use this plugin to add one on your site.
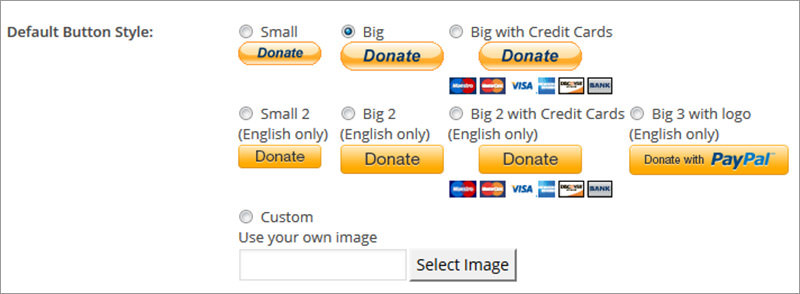
Buy Me a Beer
Add a Paypal button to your site to let your users send a donation. The plugin makes it very easy to add the button any where in your site and change the styles of the button to match your liking.

Detect Adblocker and display alternative
Display a notice for usrs with AdBlocker. A handy plugin to optimize your ad-based revenue on your site.
Alternative way to display dates
Format the timestamp on Posts or Comments that’s easy to read and understand. For example, we can show Yesterday or 2 Days Ago instead of 17th August 2019.
Check for Broken Links
Broken can be irritating. Use this plugin to check broken links on every Posts on your site.
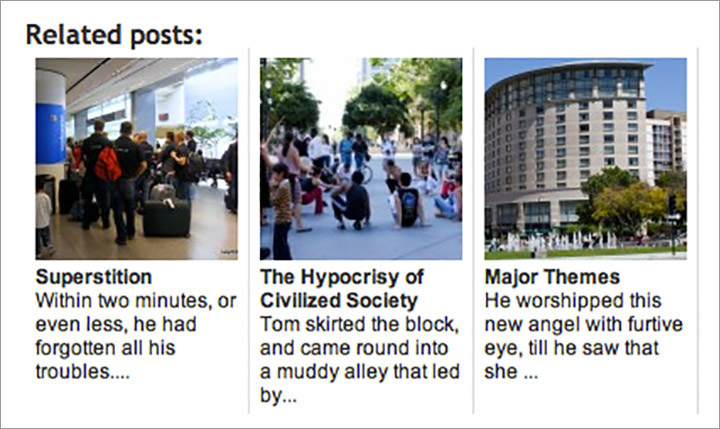
Display Thumbnails for Related Post
Ever wonder how to add related posts right after the main content? In WordPress, adding related posts along with the image thumbnail is easy with this plugin.

WordPress Plugin Download Counter
Do you have plugin plublished in WordPress.org repository? Here’s the script if you’d like to show the number of downloads the your plugin has got.
Here’s more…
Disabling Full-Height Editor
WordPress 4.0 added a subtle UX change in the editor. If you are scrolling or writing a length paragraph, the height of the editor will match the height of your screen, eliminating the scroll-bars inside the editor.
To reach some panels like the Excerpt and Custom Fields that reside below the editor, you need to scroll all the way down through the end of paragraph. If you don’t want this, tick the option off in the Screen Options panel.
Note: If you’re enabling the block editor a.k.a the Gutenberg, this tip is no longer applicable because WordPress has changed the entire editor interface.
Adding Icon in Menu
Follow this tip to add icon beside your website menu items giving your menu navigation more visual appeal.
Install WordPress Plugin via Github
Did you find a WordPress plugin in Github that you want to install in your website? Follow this tip on how to install plugins conveniently with just a few clicks. Be careful though of what you install as plugins are not moderated. There may be a chance that malicious codes may allow infiltration of your website.
And finally…
Beyond this point are advanced tips and tricks for those who feel like exploring, and those who enjoy getting their hands dirty with codes. However, many of the following tips may render your website unusable, hence they should be carried out with more attention and with extra caution.
WordPress Output Debug File
This snippet will tell WordPress to save the debug log error in a .log file instead of displaying it in the front-end. A handy snippet to enable WordPress debugging in a live site.
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
Using Jetpack Modules – Offline
Run and enable all Jetpack modules offline including the modules that actually requires you to connect to WordPress.com to work; a useful tip if you are developing and integrating Jetpack modules to your theme.
Disable self-ping / self-trackback
This trick prevents WordPress from self-ping, which happens if you cross-link pages or posts of your own website.
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );
Another way you can use is by installing Disabler plugin. It is a plugin that allows you to turn on or off certain WordPress functionality including disabling self-ping.
Pre-Populate Content
This tip is quite useful if you want to add default content each time you create a new post, page, or custom post type content; the idea is similar to adding a standard signature when creating new emails.
Custom Class for Post
The following tip explores some customization of WordPress Post Class thoroughly with post_class. It’s helpful if you want to be more specific with regards to your post styles.
Loading Alternative Template
WordPress uses single.php to show post content. If you want to change it to, perhaps, post.php, this tip will show you how to override default WordPress templates correctly.
WordPress Theme Customizer from Scratch
WordPress 3.4 adds a new API called Customizer which allows you to build controls to customize theme and see the result in real-time. The Customizer API may be overwhleming for some, though, as it involves multi-disciplinary code sets including PHP, JavaScript, Ajax, and jQuery.
Nonetheless, Theme Foundation has compiled a complete guide to WordPress Customizer. You will learn how to add the Customize menu, build Sections, Settings, Input Controls as well as Panels, and learn their functions all together – in and out. An essential reference for WordPress theme developers.
Using Vagrant with WordPress
Vagrant is a great tool to create a virtual environment, and to run a test of your WordPress development to ensure that themes and plugins would work in varying instances. In this following tip, Daniel Pataki, will walk you through how to get your WordPress site up and running with Vagrant.
Retrieving WordPress Gravatar URL
The WordPress get_avatar() is a handy function to get a user’s avatar; the function retrieves the image along with the img element. But sometimes I want to grab just the image URL so that I could freely and easily add custom classes or ids to the image.
If you have this in mind, add the following code in your functions.php:
function get_avatar_img_url() {
$user_email = get_the_author_meta( 'user_email' );
$url = 'http://gravatar.com/avatar/' . md5( $user_email );
$url = add_query_arg( array(
's' => 80,
'd' => 'mm',
), $url );
return esc_url_raw( $url );
}
Then somewhere in another file – perhaps single.php or page.php – use the following code to show the image.
$avatar_url = get_avatar_img_url(); echo '<img src="http://www.hongkiat.com/" . $avatar_url . "http://www.hongkiat.com/">';
Here’s a more detailed post to break it down for you.
Remove Classes From Menu
WordPress, by default, adds a bunch of classes. While this is good to allow extensive customization, the menu HTML markup looks really cluttered. Tidy it up and add only the class you need with the snippet below.
Applying SSL In WordPress Multisite
SSL, not only secures your website, but also bumps up the rankings in Google search result. In the following tip, Jenni McKinnon covers how to deploy SSL in WordPress multisites that may employ multiple sub-domains.
Customizing WordPress Content Editor
Adding styles to the editor will improve the writing experience in WordPress editor. You can match the typographic styles of the backend with the front-end allowing you to see the final version (or a version as close to the final as possible) while writing. This will reduce the switching of back and forth between the editor and the content output.
function my_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'admin_init', 'my_editor_styles' );
Creating Plugin Welcome Screen
If you have just updated WordPress you will be redirected to a special screen, showing the details of the latest version you have just installed, the contributors, the additions as well as all the changes made under the hood. This tip, Creating a Welcome Screen For Your WordPress Plugin by Daniel Pataki will guide you through how to build a welcome screen for your own plugin.
Customize Jetpack Mobile Theme
Jetpack comes with a Mobile Theme. It is a special theme that is used when the website is viewed on mobile devices. And like any other theme, we can customize it. Here’s a how-to by Jeremy, one of Jetpack developers, on how to customize the Jetpack Mobile Theme. It’s a good alternative to consider in place of responsive web design.
Adding Featured Image To Category
Want to add a featured image for a Category and display it in your theme? This feature is missing from WordPress, which could actually be useful for theme developers.
Display Hidden “All Settings”
A WordPress easter egg, this code snippet will add all settings in the WordPress database into one page.
Remove Update Notification
WordPress, by default, display update notifications to all user levels when they are logged in to the backend. Add the following codes to hide WordPress update notification except for users with Administrative privilege.
Add Thumbnail In Post/Page Edit List
This code will display featured images you have assigned to post in the Post column. A useful trick to see which post has a thumbnail and which does not. Note that your theme should support post thumbnails.
Sharpening Images
Honestly, I did not know that we could sharpen images in WordPress as we are uploading the image. Here’s how you can, but bear in mind that it only works for JPG images.
Remove Superfluous info In The Head
WordPress adds a bunch of things in the <head> such as WordPress version, RSD Link, and Shortlink, info that’s not all that useful. To remove these bits of info, use this:
function remove_header_info() {
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'start_post_rel_link' );
remove_action( 'wp_head', 'index_rel_link' );
remove_action( 'wp_head', 'adjacent_posts_rel_link' ); // for WordPress < 3.0
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head' ); // for WordPress >= 3.0
}
add_action( 'init', 'remove_header_info' );
Remove either one of remove_action from the above snippet of which you want to retain.
Smart WP_Debug
Ideally you should not enable the WP_Debug in a live site as it will expose critical information. But if you need a trick to do so safely, here it is:
if ( isset($_GET['debug']) && $_GET['debug'] == '1' ) {
// enable the reporting of notices during development - E_ALL
define('WP_DEBUG', true);
} elseif ( isset($_GET['debug']) && $_GET['debug'] == '2' ) {
// must be true for WP_DEBUG_DISPLAY to work
define('WP_DEBUG', true);
// force the display of errors
define('WP_DEBUG_DISPLAY', true);
} elseif ( isset($_GET['debug']) && $_GET['debug'] == '3' ) {
// must be true for WP_DEBUG_LOG to work
define('WP_DEBUG', true);
// log errors to debug.log in the wp-content directory
define('WP_DEBUG_LOG', true);
}
With the above code added, you can enable debugging by adding ?debug=2, ?debug=1, ?debug=3 at the end of the URL to see the error that occurs in your website.
Enable Shortcode In Widget
The following is a useful piece of code if you want to embed Youtube or SoundCloud in the widget area with a shortcode.
Set Default Editor (Visual/Text)
Set the default type of editor your users can use. Change the $editor either to html or tinymce. Of course, user would still be able to opt out of the default.
Prolong Auto-logout
WordPress allows one to remain logged in for 48 hours, plus an extension of 14 days if we check the “Remember Me” option at login. If however you are sure your computer will not be breached by a second or third party, you can add this code to keep yourself logged in for up to a year. You will only be prompted for a login once a year.
Always Use Figure
WordPress will wrap img with a p tag. If you are an HTML semantic purist, you can add this code to force WordPress to wrap image with the figure element.
Change Default Role Name
“Administrator”, “Author”, and “Subscriber” are the names given for WordPress users at the administrative level. To change these default names to something that sounds more apt for your website, add the following code, then make the change to the names to what you prefer:
Default Attachment Settings
Here’s a snippet that lets you specify the default size, alignment, and the link for images you want to embed in the editor.
Custom Image Size In Media Uploader
add_image_size is the WordPress function that allows us to crop and display custom image size. If you want to allow users to add image within this custom size, add the following codes to show the “custom image size” option in the WordPress media uploader.
Load Script Only If A Particular Shortcode Is Present
In a previous post we have shown you how to create a custom shortcode. If your shortcode requires a JavaScript function, follow The Jedi Master way by Silviu-Cristian Burcă (famously known as Scribu) to ensure that you only load the JavaScript when the shortcode is applied.
Menu Description
When you add in a menu through Appearance > Menu, you will see an input to add “Description”. But you won’t find it anywhere in the front-end as we have to customize the WordPress default menu template to include the description.
Here is an elegant way to do so.
Using Dashicons
You can now use WordPress’s very own crafted font icon, Dashicons, to add icons to the wp-admin menu. Check out our tutorial on how to start using Dashicons.
Customize “Howdy” Message
Follow our previous tutorial to change the WordPress nonsensical “howdy” message that appears at the admin bar to something more personalized.
Exclude Post From The Jetpack Popular Widget
Jetpack comes with a widget that allows you to show the most viewed or popular posts and pages. But sometimes your most popular pages could be the home page or a page that you do not want to include in the most viewed pile.
Add the following code to remove that page or post:
function jeherve_remove_post_top_posts( $posts, $post_ids, $count ) {
foreach ( $posts as $k => $post ) {
if ( '1215' == $post['post_id'] ) {
unset( $posts[$k] );
}
}
return $posts;
}
add_filter( 'jetpack_widget_get_top_posts', 'jeherve_remove_post_top_posts', 10, 3 );
Replace the ID shown in the snippet with the ID of the post or page you want to remove.
Truncate Post Title
The following snippet controls the maximum title length. Add the following snippet in functions.php. Then use the function customTitle() in the template to output the title in place of the WordPress the_title() method.
function customTitle($limit) {
$title = get_the_title($post->ID);
if(strlen($title) > $limit) {
$title = substr($title, 0, $limit) . '...';
}
echo $title;
}
If you build a WordPress Theme with a tiled layout where the tile height has to be equal, you might want to specify the limit of the title length. This snippet should come in handy in that case.
Remove WordPress Logo
WordPress 3.1 adds an admin bar, which includes a handful of links and the WordPress logo. If you are going to handout websites to a client and you want it to be brandless, here is the function to remove that WordPress logo.
QR Code with Link to Article
Improve your website accessibility for mobile devices with QR codes. This code allows you to display QR codes with a link pointing to the article. Mobile users with a QR code scanner can obtain the article link for quick viewing on their mobile devices.
<img src="http://api.qrserver.com/v1/create-qr-code/?size=500x500&data=" <?php the_permalink() ?> " alt="QR Code for <?php the_title_attribute(); ?>